Cosa sapere
- Fare clic con il tasto destro sulla pagina Web e scegliere Visualizza origine pagina .
- Scorciatoia: premere Ctrl + IN (PC Windows) o Comando + Opzione + IN (Mac).
- Per utilizzare gli strumenti per sviluppatori di Chrome, seleziona Menù (tre punti) > Più strumenti > Strumenti di sviluppo .
Questo articolo spiega come accedere al codice sorgente HTML di un sito web nel browser web Google Chrome, nonché come accedere e utilizzare gli strumenti per sviluppatori di Chrome. Visualizzare il codice sorgente di un sito è un ottimo modo per i principianti di imparare l'HTML.
Visualizza il codice sorgente in Chrome
Allora come visualizzi il codice sorgente di un sito web? Ecco le istruzioni passo passo per farlo utilizzando il browser Google Chrome.
-
Apri il Browser web Google Chrome (Se non hai Google Chrome installato , questo è un download gratuito).
-
Passare a pagina web che desideri esaminare .
-
Fare clic con il pulsante destro del mouse la pagina e guarda il menu che appare. Da quel menu, fare clic su Visualizza l'origine della pagina .

-
Il codice sorgente per quella pagina verrà ora visualizzato come una nuova scheda nel browser.
-
In alternativa, puoi anche utilizzare le scorciatoie da tastiera di Ctrl + IN su un PC per aprire una finestra con visualizzato il codice sorgente di un sito. Su un Mac, questa scorciatoia è Comando + Opzione + IN .
Hilary Allison/Lifewire
come fare volantini su google docs
Utilizza gli strumenti per sviluppatori di Chrome
Oltre al sempliceVisualizza l'origine della paginacapacità che Google Chrome offre, puoi anche sfruttare la loro eccellente Strumenti di sviluppo per scavare ancora più a fondo in un sito. Questi strumenti ti permetteranno non solo di vedere l'HTML, ma anche il CSS che si applica alla visualizzazione degli elementi in quel documento HTML.
Per utilizzare gli strumenti per sviluppatori di Chrome:
-
Aprire Google Chrome .
-
Navigare verso la pagina web che desideri esaminare .
-
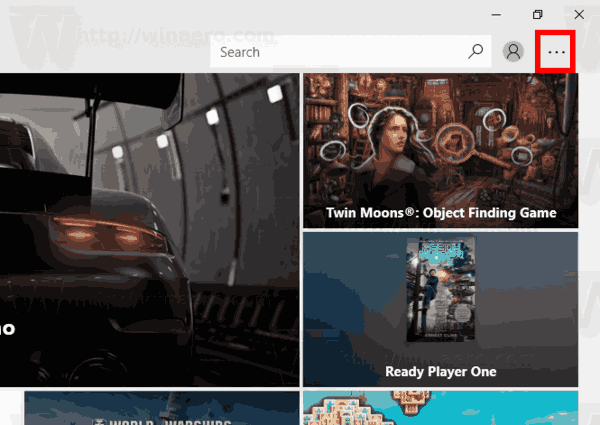
Seleziona il menu a tre punti nell'angolo in alto a destra della finestra del browser.
-
Dal menu, passa il mouse sopra Più strumenti e poi scegli Strumenti di sviluppo nel menu che appare.

-
Si aprirà una finestra che mostra il codice sorgente HTML sulla sinistra del riquadro e il relativo CSS sulla destra.
-
In alternativa, se fai clic con il pulsante destro del mouse un elemento in una pagina web e seleziona Ispezionare dal menu che appare, appariranno gli strumenti di sviluppo di Chrome che evidenzieranno la parte specifica che hai scelto nell'HTML con il corrispondente CSS mostrato a destra. È molto utile se vuoi saperne di più su una particolare parte di un sito.
come velocizzare il download dei giochi su Steam
La visualizzazione del codice sorgente è legale?
Nel corso degli anni, molti nuovi web designer si sono chiesti se sia accettabile visualizzare il codice sorgente di un sito e utilizzarlo per la loro formazione e, in definitiva, per il lavoro che svolgono. Anche se copiare il codice di un sito all'ingrosso e spacciarlo per proprio su un sito web non è certamente accettabile, usare quel codice come trampolino di lancio da cui imparare è in realtà il numero di progressi fatti in questo settore.
Come accennato all'inizio di questo articolo, oggi sarebbe difficile trovare un professionista del web che non abbia imparato qualcosa visualizzando il codice sorgente di un sito! Sì, vedere il codice sorgente di un sito è legale. Anche usare quel codice come risorsa per costruire qualcosa di simile è sicuro. Prendere il codice così com'è e spacciarlo per lavoro è il punto in cui inizi a incontrare problemi.
Alla fine, i professionisti del web imparano gli uni dagli altri e spesso migliorano il lavoro che vedono e da cui traggono ispirazione, quindi non esitare a visualizzare il codice sorgente di un sito e utilizzarlo come strumento di apprendimento.
Molto più che semplice HTML
Una cosa da ricordare è che i file sorgente possono essere molto complicati (e quanto più complesso è il sito web che stai visualizzando, tanto più complesso sarà probabilmente il codice del sito). Oltre alla struttura HTML che compone la pagina, ci saranno anche i CSS (fogli di stile a cascata) che determineranno l'aspetto visivo di quel sito. Inoltre, molti siti Web oggi includeranno file di script inclusi insieme all'HTML.
È probabile che siano inclusi più file di script; infatti, ognuno alimenta diversi aspetti del sito. Francamente, il codice sorgente di un sito può sembrare travolgente, soprattutto se sei nuovo a farlo. Non sentirti frustrato se non riesci a capire immediatamente cosa sta succedendo con quel sito. Visualizzare il sorgente HTML è solo il primo passo in questo processo. Con un po' di esperienza inizierai a capire meglio come tutti questi pezzi si incastrano per creare il sito web che vedi nel tuo browser. Man mano che acquisirai maggiore familiarità con il codice, sarai in grado di imparare di più da esso e non ti sembrerà più così scoraggiante.
come aggiungere persone sull'app in contantiFAQ
- Come posso modificare il codice HTML in Chrome?
Apri Strumenti per sviluppatori in Chrome premendo Ctrl (O Comando su un Mac) + Maiusc + I . Da lì, premi Ctrl ( Comando su Mac) +O e seleziona il file sorgente salvato che desideri modificare per aprirlo.
- Come posso visualizzare il codice sorgente della pagina in Chrome se Visualizza sorgente è disabilitato?
Se un sito Web ha disabilitato l'opzione Visualizza sorgente, potresti comunque essere in grado di dare un'occhiata dietro il cofano. Dalla parte superiore della finestra del browser selezionare Visualizzazione > Sviluppatore > Vedi la fonte , che dovrebbe visualizzare il codice sorgente della pagina web.
- Come faccio a visualizzare il codice sorgente di un sito in Chrome utilizzando il mio dispositivo Android?
Accedi al sito web che desideri visualizzare utilizzando l'app Chrome del tuo dispositivo, quindi seleziona la barra degli indirizzi del browser. Sposta il cursore del testo all'estrema sinistra, davanti all'URL, e digita vedi la fonte , quindi premere accedere oppure seleziona Andare .