La maggior parte delle persone non sa che c'è un tesoro di strumenti di sviluppo a loro disposizione e che è nascosto nel loro browser preferito.
Ogni browser Web offre strumenti di sviluppo per verificare la codifica di un sito Web, tuttavia, è un'entità estranea all'utente medio di Internet. Dopotutto, chi vuole guardare la codifica di un sito Web, giusto?
A quanto pare, ci sono molte cose che puoi imparare guardando la codifica di un sito web. Continua a leggere per scoprire cosa ha da offrire la funzione di ispezione dell'elemento e come utilizzarla.
Come usare Ispeziona elemento
La maggior parte dei browser dispone di strumenti per ispezionare gli elementi di un sito Web, ma generalmente funzionano tutti allo stesso modo.
Utilizzo di Ispeziona elemento in Google Chrome
- Apri il sito web che desideri ispezionare.

- Fare clic con il tasto destro in un punto qualsiasi della pagina e selezionare Ispezionare .

O - Fai clic sui tre punti verticali nell'angolo destro della barra degli strumenti.

- Vai a Altri strumenti .

- Selezionare Strumenti di sviluppo .

O - premi il F12 tasto di scelta rapida da tastiera su PC o CMD + Opzioni + I su un Mac.
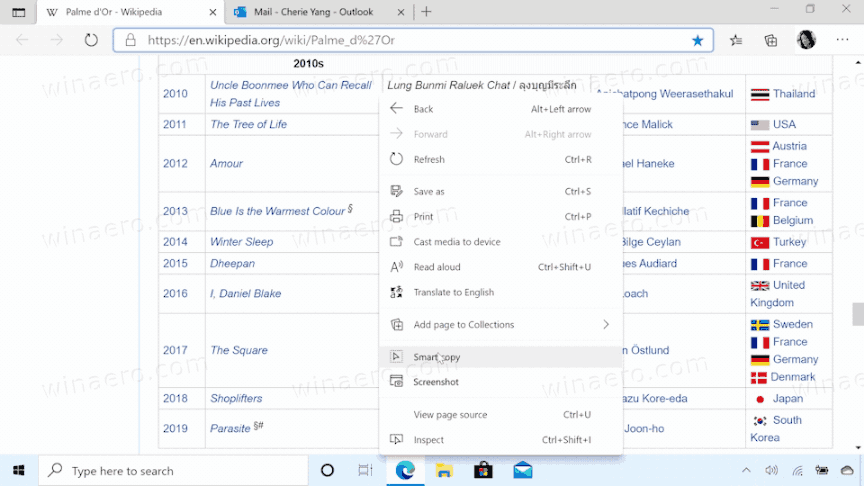
Utilizzo di Ispeziona elemento in Microsoft Edge
- Apri un sito web.

- Fai clic sui tre punti verticali nell'angolo in alto a destra della barra degli strumenti del browser.

- Scorri verso il basso e fai clic su Altri strumenti .

- Clicca su Strumenti di sviluppo .

O - Fare clic con il pulsante destro del mouse in qualsiasi punto del sito Web.
- Clicca su Ispezionare .

O - stampa Ctrl + Maiusc + I .
Ognuno di questi tre metodi ti darà lo stesso risultato.
Se lo hai fatto correttamente, vedrai un nuovo riquadro aperto nella parte inferiore del browser. Questi sono gli Strumenti per sviluppatori e includono la scheda Elementi. Questo è lo strumento di cui hai bisogno per ispezionare l'elemento.
il computer si blocca in modo casuale per alcuni secondi
Il pannello si aprirà nella parte inferiore dello schermo per impostazione predefinita, ma puoi sempre modificare il modo in cui appare. Segui questi semplici passaggi per riposizionare il pannello Strumenti per sviluppatori:
- Fare clic sui tre punti verticali nell'angolo superiore del pannello Strumenti per sviluppatori.

- Seleziona un lato del dock (sinistro, inferiore o destro) o sgancialo in una finestra separata.

Passando il cursore accanto al bordo della cornice del pannello Strumenti per sviluppatori e trascinando si restringerà o allargherà l'area di lavoro. Ad esempio, se scegli di ancorare il pannello sul lato destro della finestra del browser, prova a passare con il mouse sul bordo sinistro. Puoi trascinare il pannello per ridimensionarlo quando vedi il cursore a forma di freccia.
Come usare Ispeziona elemento per trovare risposte Find
Puoi usare Ispeziona elemento per trovare risposte a una varietà di cose come:
- Anteprima del design del sito su dispositivi mobili.
- Scopri le parole chiave utilizzate dai concorrenti.
- Test di velocità.
- Modifica del testo su una pagina web.
- Trova rapidi esempi per mostrare agli sviluppatori ciò di cui hai bisogno.
Quando avvii il pannello Ispeziona elemento, vedrai tutta la codifica per il sito web. Ciò include tutta la codifica JavaScript, CSS e HTML incorporata. È come vedere il codice sorgente di una pagina web, tranne per il fatto che puoi apportare modifiche al codice. Inoltre, puoi vedere tutte le modifiche implementate in tempo reale.
Questo strumento rende prezioso per professionisti del marketing, designer e sviluppatori la visualizzazione di eventuali modifiche al design prima di finalizzarle. Tuttavia, apportare modifiche alla codifica con Inspect Element non dura per sempre. Quando ricarichi la pagina, tornerà al suo stato predefinito.
Come utilizzare Inspect Element su Chromebook
Il browser predefinito sui Chromebook è Google, quindi segui le istruzioni del browser Chrome per accedere Ispeziona elemento . Ecco un piccolo corso di aggiornamento per te:
- Apri un sito web.

- Fare clic sulle tre linee verticali nell'angolo in alto a destra della barra degli strumenti.

- Selezionare Altri strumenti .

- Clicca su Strumenti di sviluppo .

Puoi anche usare il metodo del tasto destro o F12 tasto funzione per accedere più rapidamente agli Strumenti per sviluppatori.
Come utilizzare Inspect Element su Android
L'esecuzione di Inspect Element su un dispositivo Android è leggermente diversa. Scopri come accedere al pannello Ispeziona elemento su Android:
- premi il F12 tasto funzione.
- Scegliere Attiva/disattiva la barra dei dispositivi .

- Seleziona il dispositivo Android dal menu a discesa.

Quando selezioni un dispositivo Android specifico, noterai che viene caricata una versione mobile del sito web. Da qui, sei libero di utilizzare la funzione Ispeziona elemento sul tuo dispositivo Android comodamente dal tuo desktop.
Questo metodo funziona sia per i browser Chrome che per Firefox perché hanno una funzione nei loro strumenti per sviluppatori chiamata Simulazione dispositivo.
Funziona allo stesso modo anche per i dispositivi iPhone. Devi solo selezionare quello giusto nel menu a discesa.
Come usare Ispeziona elemento su Windows
Lo strumento Ispeziona elemento non è necessariamente specifico del sistema operativo, ma è specifico del browser. Ciò significa che gli Strumenti per sviluppatori sono una funzionalità del browser che utilizzi e non necessariamente di Windows. Tuttavia, puoi accedere al pannello Ispeziona elemento indipendentemente dal browser che preferisci.
Se utilizzi il sistema operativo Windows, è probabile che utilizzi anche il browser Microsoft Edge. Scopri come accedere a Inspect Element su MS Edge:
- Apri il sito web che desideri ispezionare.

- Tocca i tre punti verticali nell'angolo della finestra del browser.

- Scorri verso il basso e seleziona Altri strumenti .

- Clicca su Strumenti di sviluppo .

Puoi anche usare il tasto funzione F12 se vuoi accedere a Inspect Element più velocemente. Inoltre, anche facendo clic con il pulsante destro del mouse sulla pagina Web e selezionando Ispeziona funziona.
Come utilizzare Inspect Element su Chrome
Esistono tre modi per accedere a Inspect Element su Chrome. Puoi:
google docs cambia l'orientamento di una pagina
- Fai clic sul menu delle impostazioni o sui tre punti verticali nel browser e vai a Altri strumenti > Strumenti per sviluppatori .

- Fare clic con il pulsante destro del mouse sulla pagina Web e selezionare Ispezionare .

- Uso Ctrl+Maiusc+I (Ispezionare).
Il primo modo è più intuitivo da ricordare per i nuovi utenti di Inspect Element. Tuttavia, se prevedi di utilizzare spesso questa funzione, i tasti rapidi potrebbero tornare utili.
Come usare Inspect Element su Mac
Se stai usando un Mac, il tuo browser preferito è probabilmente Safari. L'apertura di Inspect Elements su Safari è leggermente diversa rispetto a Chrome e Firefox. Ma è altrettanto semplice con questi passaggi:
- Apri il browser Safari.
- Clicca su Safari nella scheda dell'intestazione.
- Selezionare Preferenze dal menu a tendina.
- Clicca sul Avanzate icona dell'ingranaggio situata nella parte superiore dello schermo
- Seleziona la casella che dice Mostra il menu Sviluppo nella barra dei menu .
L'esecuzione di questi passaggi abilita la funzione Ispeziona elemento sul browser. Se non abiliti prima Ispeziona elemento, non vedrai l'opzione quando apri un sito web.
Dopo aver completato questo passaggio, è sufficiente fare clic con il pulsante destro del mouse su qualsiasi pagina Web aperta e selezionare Ispeziona. Puoi anche usare il comando dei tasti rapidi: CMD + Opzione + I (ispezionare).
Come utilizzare Inspect Element su Google Forms
Puoi anche utilizzare l'elemento Inspect su Google Forms. Tuttavia, se stai cercando risposte a un quiz, sei sfortunato. Non troverai le risposte incorporate nella codifica.
Puoi visualizzare le risposte solo se sei il creatore o l'editor del modulo. Tuttavia, se sei uno studente che risponde a un quiz su Moduli Google, vedrai solo le tue risposte.
In ogni caso, puoi fare clic con il pulsante destro del mouse sul modulo e selezionare Ispezionare per vedere tutto il codice per il modulo.
Come utilizzare Ispeziona elemento su iPhone
Vuoi utilizzare la funzione Ispeziona elementi per vedere come appare una versione mobile di una pagina web su un iPhone? Puoi fare questo e altro con pochi semplici passaggi. Ma prima di guardare un elemento, devi abilitare Web Inspector per il tuo dispositivo iOS:
- Vai a impostazioni .

- Selezionare Safari .

- Scorri verso il basso e tocca Menu avanzato .

- Tocca per accendere Ispettore web .

Inoltre, devi assicurarti che il menu Sviluppo sia abilitato sul tuo Mac:
- Apri Safari.
- Selezionare Safari dalle intestazioni superiori.
- Clicca su Preferenze .
- Clicca su Avanzate .
- Seleziona la casella che dice Mostra il menu Sviluppo nella barra dei menu .
Dopo aver abilitato sia il dispositivo mobile iOS che il Mac, vedrai il menu Sviluppo nella barra in alto sul tuo Mac. Fare clic su di esso per visualizzare l'iPhone connesso e la pagina Web attiva sul dispositivo. La selezione della pagina Web apre anche una finestra Web Inspector per la stessa pagina sullo schermo del Mac.
Tieni presente, tuttavia, che queste indicazioni funzionano solo per Safari con Mac, non per Safari su Windows.
Come utilizzare Ispeziona elemento quando è bloccato
Occasionalmente, scoprirai che non puoi ispezionare una pagina Web e la selezione Ispeziona è disattivata se provi a fare clic con il pulsante destro del mouse su di essa. Potresti pensare che sia bloccato, ma ci sono molti modi per aggirare questo problema:
Metodo 1 – Disattiva Javascript
- vai in impostazioni .

- RicercaJavaScript.

- Spegnere JavaScript .

Metodo 2: accedi agli strumenti per sviluppatori nel modo più lungo
Invece di fare clic con il tasto destro del mouse su Ispeziona, fai questo:
- Vai a impostazioni nel tuo browser.

- Selezionare Altri strumenti .

- Scorri verso il basso e fai clic su Impostazioni sviluppatore .

Metodo 3 – Utilizzo del tasto funzione
come si fa a trovare una wishlist su amazon
Puoi anche provare a usare il F12 tasto funzione nelle pagine Web che bloccano il clic con il pulsante destro del mouse per Ispeziona.
Potrebbe essere necessario provare tutti questi metodi prima di imbattersi in uno che funzioni per te. Come ultima risorsa, puoi anche provare a visualizzare il codice sorgente digitando view-source: [inserisci l'URL completo] .
Come usare Inspect Element su Discord
Controllare la tua codifica su Discord è un processo facile. Basta usare il Ctrl + Maiusc + I comando o F12 chiave su una pagina di Discord.
Come utilizzare Inspect Element su un Chromebook scolastico
Se il tuo Chromebook è stato rilasciato da una scuola, l'utilizzo della funzione Ispeziona elemento richiede alcuni semplici passaggi:
- Fare clic con il pulsante destro del mouse o toccare con due dita sulla pagina Web e selezionare Ispezionare .
O - stampa Ctrl + Maiusc + I
Tuttavia, alcune scuole e organizzazioni bloccano questa funzione. Quindi, se non funziona per te, potresti dover contattare la tua organizzazione o l'amministratore della scuola.
Domande frequenti aggiuntive
Come posso utilizzare il comando Ispeziona elemento per trovare risposte?
L'unico modo per trovare risposte utilizzando la funzione Ispeziona elemento è se il sito Web lo rivela immediatamente dopo l'invio. In questo caso, le risposte sono presenti nella codifica.
Altrimenti, stai semplicemente visualizzando la codifica per il quiz o il test quando usi la funzione Ispeziona elemento, così come tutte le risposte che invii.
Ispeziona elemento è illegale?
No, l'elemento Inspect non è illegale. La visualizzazione del codice sorgente per un sito Web non è illegale, diventa un problema solo se si utilizzano le informazioni raccolte per scopi nefasti, come tentativi di exploit, ecc.
È possibile disabilitare Ispeziona elemento nel browser?
La risposta breve è no.
Non puoi disabilitare l'elemento Inspect in un browser. Ma puoi impostare parametri che impediscono agli utenti di eseguire determinate azioni come fare clic con il pulsante destro del mouse su una pagina web. Ci sono numerosi tutorial online per impostare gli script giusti per disabilitare determinati eventi. Tuttavia, non puoi effettivamente disabilitare la funzione Ispeziona elemento nella sua interezza.
Conosci le viscere di una pagina Web
Il controllo della funzione Inspect Element di una pagina Web è probabilmente uno strumento per sviluppatori di cui non sapevi di aver bisogno, anche se non sei uno sviluppatore. Ha tonnellate di applicazioni di design e marketing che possono rendere il tuo sito web più fluido. E magari darti un vantaggio su un concorrente.
Per cosa usi Inspect Element? Raccontacelo nella sezione commenti qui sotto.